How to use OpenAI GPT and React UI Kit to modify chat message tones
Guide to Building an AI Enhanced React App
This article is a continuation of a series of posts about implementing OpenAI-powered functionality into Web chat applications. Our goal at QuickBlox is to simplify this process for other developers. We have created a series of AI extensions (or widgets) that allow for the easy integration of AI features into instant messaging and video chat apps. For this latest blog, we want to introduce you to AI Rephrase.
Imagine that you have created a response in a chat and you want to rephrase it to match the tone of your conversational partner. In the QuickBlox React UI Kit,, we introduce AI Rephrase, whose task is to rephrase messages by changing their tone while preserving their meaning.
Why Use AI Rephrase?
At its core, AI Rephrase is all about empowering users to fine-tune their communication to match their intent and the situation. The ability to dynamically rephrase messages opens up a world of possibilities, allowing you to strike the perfect balance between formality and casualness, confidence and humility, and more. With AI Rephrase, your messages can be tailored to resonate with your audience most effectively.
Imagine a scenario in the retail sector where a customer service representative is interacting with a disgruntled customer. By employing AI Rephrase, the representative can rephrase their responses to sound empathetic and apologetic, defusing tension and enhancing the customer's experience. On the other hand, in a more formal context, AI Rephrase can assist in providing polished responses to customer inquiries.
In the education sector, AI Rephrase can play a pivotal role in facilitating effective communication between educators and students. For instance, a teacher providing feedback on a student's work can adjust the tone of their messages to be encouraging and constructive, fostering a positive learning environment.
Healthcare professionals often need to convey complex medical information to patients clearly and understandably. AI Rephrase can aid doctors in tailoring their explanations to the patient's level of understanding, ensuring that crucial information is effectively communicated.
In the legal field, precision in communication is paramount. Lawyers can use AI Rephrase to adjust the language and tone of their messages based on the context. Whether it's drafting formal legal documents or communicating with clients, AI Rephrase ensures accurate and appropriate communication.
AI Rephrase Supports a Range of Tones
AI Rephrase currently boasts a versatile array of 10 supported tones, each tailored to infuse a distinct mood or style into your messages.
Professional Tone: This would edit messages to sound more formal, using technical vocabulary, clear sentence structures, and maintaining a respectful tone. It would avoid colloquial language and ensure appropriate salutations and sign-offs.
Friendly Tone: This would adjust messages to reflect a casual, friendly tone. It would incorporate casual language, use emoticons, exclamation points, and other informalities to make the message seem more friendly and approachable.
Encouraging Tone: This tone would be useful for motivation and encouragement. It would include positive words, affirmations, and express support and belief in the recipient.
Empathetic Tone: This tone would be utilized to display understanding and empathy. It would involve softer language, acknowledging feelings, and demonstrating compassion and support.
Neutral Tone: For times when you want to maintain an even, unbiased, and objective tone. It would avoid extreme language and emotive words, opting for clear, straightforward communication.
Assertive Tone: This tone is beneficial for making clear points, standing ground, or in negotiations. It uses direct language, is confident, and does not mince words.
Instructive Tone: This tone would be useful for tutorials, guides, or other teaching and training materials. It is clear, and concise, and walks the reader through steps or processes in a logical manner.
Persuasive Tone: This tone can be used when trying to convince someone or argue a point. It uses persuasive language, powerful words, and logical reasoning.
Sarcastic/Ironic Tone: This tone can make the communication more humorous or show an ironic stance. It is harder to implement as it requires the AI to understand nuanced language and may not always be taken as intended by the reader.
Poetic Tone: This would add an artistic touch to messages, using figurative language, rhymes, and rhythm to create a more expressive text.
How Does AI Rephrase Work?
AI Rephrase is pre-enabled in the QuickBlox React UI Kit. Let’s show you how it appears and functions within a chat.
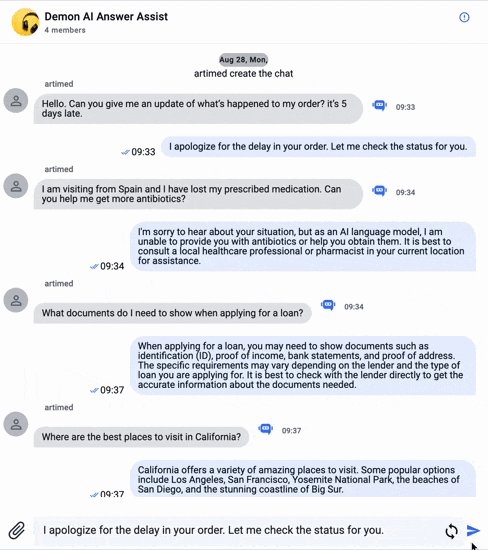
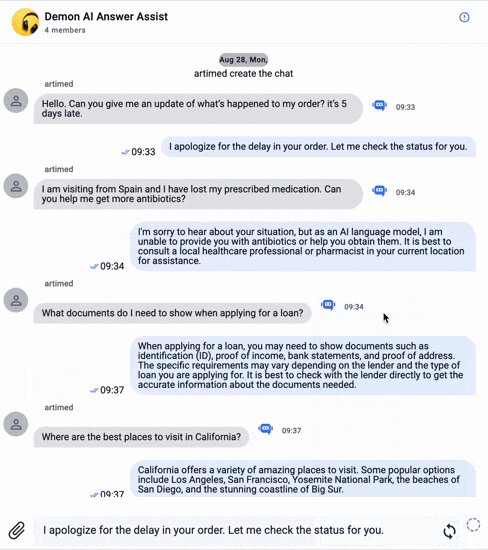
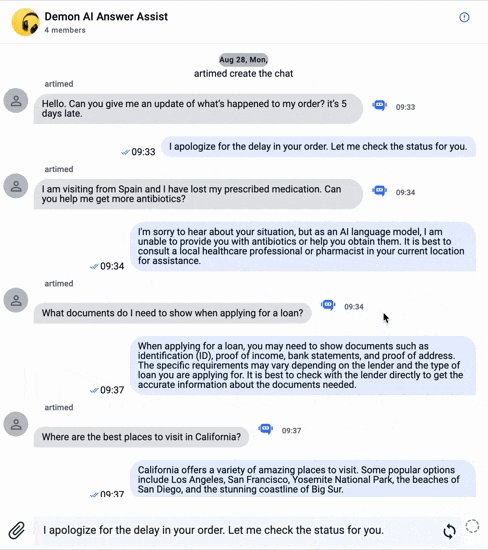
The AI Rephrase feature is symbolized by a circular arrow icon, positioned to the left of the "send message" arrow.
After a user has written a message, they click on the icon next to the message for a menu to appear with a list of tones for rephrasing their message.

They simply select a tone in which the text needs to be rephrased.
Upon selecting the tone, the widget sends both the ongoing conversation context and the current message to OpenAI ChatGPT, requesting a prompt response.
Soon after a generated response from OpenAI ChatGPT emerges in the input field, where it can either be instantly sent or first edited.
Implementing AI Rephrase
The AI Rephrase widget has already been integrated into the React UI Kit and can be configured as a default setting.
To use this feature, you’ll need a QuickBlox account and the QuickBlox React UI Kit in GitHub.
Helpful resources:
React UI Kit Documentation
How to Create a React Chat Application with QuickBlox UI Kit
How to Create an App and Use the QuickBlox Admin Panel
To specify default implementation the following steps are needed:
1. Configure "configAIApi"
To enable or disable the AI Rephrase icon and its functionality, you need to configure the "configAIApi" section in the QBconfig.ts configuration file with the appropriate API key and settings. Here is the code:
configAIApi: {
AIRephraseWidgetConfig: {
apiKey: 'sk…qhU', // Replace with your real API key
useDefault: true,
},
}
Note: You don't have to store your API key inside our UI Kit. You may configure a proxy server (we are going to publish a new sample to describe how to use proxy) or use external Azure or AWS functions.
To use a proxy server, see our helpful tutorial, Ensuring the Secure Integration of OpenAI API
Whether you decide to use the proxy server or external cloud functions the configuration section should look like this.
configAIApi: {
AIRephraseWidgetConfig: {
apiKey: '',
useDefault: false,
proxyConfig: {
api: 'v1/chat/completions',
servername: 'https://myproxy.com',
port: '4032',
sessionToken: '',
},
},
}
Step 2. (optional) Enable or Disable AI Rephrase using the following code:
<QuickBloxUIKitDesktopLayout
theme={new CustomTheme()}
AIRephrase={{ enabled: true, default: true }}
/>
The QuickBloxUIKitDesktopLayout is a layout component that resides in the provider section. We covered this in our UI Kit documentation, “Send your First Message."
In the Web UI Kit, the AI Rephrase component is enabled by default (like all other AI elements), but if we need to customize the appearance or add our own logic, we need to follow these steps:
Create a custom React hook that returns an object implementing the AI Rephrase widget interface.
Implement a custom method for rendering the widget.
Assign this widget instead of the default one.
Here is an example of a code snippet illustrating these steps:
const openAIConfig = {
...QBConfig.configAIApi.AIRephraseWidgetConfig.proxyConfig,
sessionToken: token,
};
…
<QuickBloxUIKitDesktopLayout
theme={new CustomTheme()}
AIRephrase={{
enabled: true,
default: false,
DefaultAIRephraseWidget( openAIConfig )
}}
/>
If the user wants to customize the widget button's appearance, they can create their own widget by overriding the rendering method. The code below shows the default realization:
export default function DefaultAIRephraseWidget(apiKey: string): AIWidget {
const renderWidget = (): JSX.Element => {
if (errorMessage && errorMessage.length > 0) {
const errorsDescriptions:
| { title: string; action: () => void }[]
| undefined = [];
return (
<ErrorMessageIcon
errorMessageText={errorMessage}
errorsDescriptions={errorsDescriptions}
/>
);
}
return <AIWidgetIcon applyZoom color="blue" />;
};
// ...
}
Final Words
In this blog, we've unveiled the transformative power of AI Rephrase, a groundbreaking feature that seamlessly integrates OpenAI GPT with the React UI Kit to modify chat message tones. By allowing you to customize the tone and style of your messages, AI Rephrase brings a new dimension to your chat experience, making it more engaging, expressive, and tailored to your unique communication needs.
Interested in adding additional AI features to your React App? Check out our other helpful tutorials:
AI Translate Implementation Guide for React
Supercharge Your Web Chat Apps with ChatGPT AI Answer Assist
Whatever you're building, we'd love to hear about it. Join our developer discord community to learn more, share ideas, and get support.